製作網頁所使用的美工跟印刷所用的有許多差別與注意事項,這也是網頁設計公司與廣告公司間技術的分界。
網站上的圖片主要是透過電腦螢幕顯示,而廣告印刷最終是要透過紙張或其他印刷品呈現,網頁設計所使用的圖片都是採用RGB的運算方式而非CMYK。
RGB的意思是取三原色產生的點為結果,分別是紅、綠、藍,這也是早年CRT螢幕映像管的呈色原理,隨著科技發展,現在瀏覽網路大多使用液晶顯示器來執行,而液晶螢幕跟CRT螢幕在掃瞄上有著很大的差別!這個差別影響著網頁美術的展現,而這也是大部份設計公司沒注意的小地方,這些小地方決定網頁設計的素質。
一般設計網頁會先考慮到螢幕解析度設定值,大部份會依1024*768設定值來設計,或是依使用者設定不同而改變的百分比方式設計,這種方式難度較高,而且需要考慮的因素很多。以下我們以客觀的角度來解說,希望您可以列入心中參考的建議。
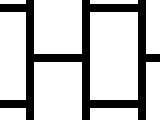
 CRT顯示器所呈現的點 |
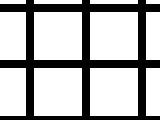
 LCD顯示器所呈現的點 |
- 被遺漏的一畫素(1px)
網路數據的呈現是透過顯示器(螢幕),而不同顯示器與不同解析度所呈現的畫面會有所差異cadch.com版權所有,在此將CRT與LCD作一說明。
一般4:3的CRT或LCD會將解析度設定下面幾種值:800*600、1024*768、1152*864、1280*960、或更高。這些設定值的單位是畫素(px),而網頁設計都是依據畫素為單位,正確的1px應該是一個正方型,如此水平跟垂直才能單位統一,但是因為面版製造的瓶頸(不久之前),1px被顯示器呈現成長方型,右圖是CRT與LCD顯示器放大後的畫面,如果您懂得一點美工的話可以畫一張長寬相同的正方型圖片,顯示在您的螢幕上再用尺去量該圖是否長寬一樣,您會發現螢幕上顯示的並不是一個正方型,這是因為您目前的螢幕設定值讓1px呈現為非正方型。
- 美工軟體應用
本公司目前使用ADOBE CREATIVE SUITE 4軟體,在UI的呈現可以達成FLASH與圖片與網頁同時進行的設計,對於中階設計師作品的完整度跟製作時間可以大大的改善。

- 視訊與網頁結合